During the development & maintenance process you will need to debug your application. Fixing bugs, adding features - everything requires debugging. ajaxed supports you with a built-in logger which lets you find the reason for every problem. The approach has been taken from Ruby on Rails :)
Do you remember the good old times? Where we used to do the following...
<%
response.write("something")
response.end
%>
:) Those times are over thanks to ajaxed.
Logger
ajaxed ships with a powerful logger which supports ASCI colorization and logging on different levels (like e.g. only errors, only debugging messages, etc.). The logger is disabled by default. So first you need to enable it within your
config.asp. Set the
AJAXED_LOGLEVEL to
1 to log all kinds of messages.
Important: The logger logs by default into the /ajaxedLogs/ directory. This folder requires write permission for the IUSR.
Now browse any of your application pages. After that check the
/ajaxedLogs/dev.log file (in case of live environment the file is named live.log). It should contain log messages about your previous page requests. It logs details about page requests, sent form parameters, querystring details, ajax callback, used SQL queries, user information, etc. This information is brought by the library itself, but how to log messages by yourself?
<!--#include virtual="/ajaxed/ajaxed.asp"-->
<%
set page = new AjaxedPage
page.draw()
sub main()
lib.logger.info "page called"
'we write the querystring into the logger as a debug message
lib.logger.debug page.QS(empty)
end sub
%>
As you can see the library offers you a ready-to-use
Logger instance
lib.logger. It can be used everywhere within your code. If the logger is disabled you don't need to remove those calls. The logger just does not log the messages ;) If you call this page you should see those messages in your logfile now.
Ok, you don't like the appereance of the logger file? We feel with you. It contains some special character and is not really readable. Thats because it support ASCI colorization. Now you have two choices: The first is to disable colorization by setting
AJAXED_LOG_COLORIZE to
false or (the recommended choice) you download (win users) a shell which supports colorization. We recommend
Cygwin.
After you have downloaded cygwin you can hook up the tail command (with follow option) on your log file:
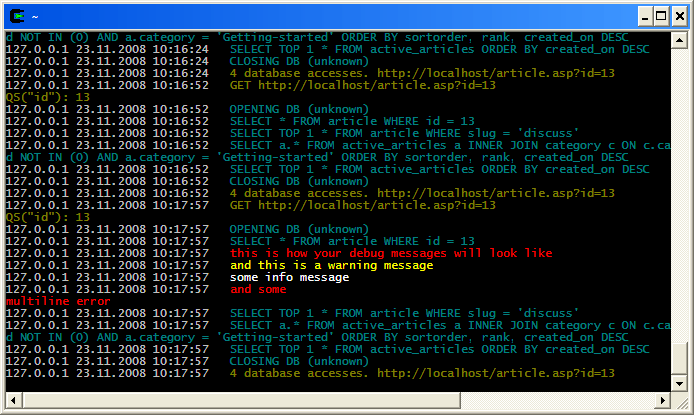
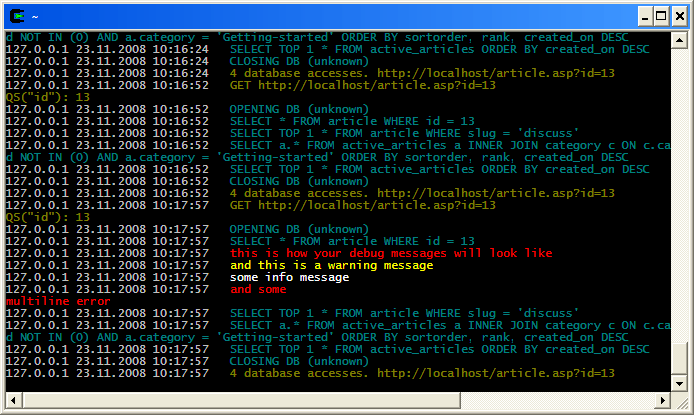
tail -f dev.logIf you've come so far you should see a log which looks similar to the following:

Here you see nicely whats going on, don't you? We strongly recommend you to setup colorized logging and following it using the
tail -f command. This allows you to see changes of the log immeditely. You productivity will rise dramatically!
Console
For sure you already played a bit with your console. The console is also a good source for debugging information. You get some general information about your app (e.g. DB connection, installed components, etc.) and - which is the most important - it comes with a test runner for your unit tests. Writing unit tests helps you maintaining your code later.
str.writeend()
If you feel that you still need the classic way then you can use
str.writeend to write out something to the response. The response stops afterwards. However, we recommend using
lib.logger.debug instead. Especially if you work with AJAX callback the writeend approach won't work.


 Version 2.1.1 Released
—
4315 days ago
Version 2.1.1 Released
—
4315 days ago